WordPress Image Size and Edit Pictures Online With Pixlr
Posted by Daniel Jauk, 27 Nov, 2014 | 1 Comment »
Great images can really enhance your WordPress site or blog. In our post on the Google Chromebook, we mentioned that you can use Pixlr to edit pictures online and cater for your basic WordPress design needs. Here we’re going to expand on that for bloggers or businesses starting to use WordPress. Today we’re going to show how to edit pictures online and change the image size on your WordPress site, through showing how we need to change the size of the thumbnail (featured image) that will appear in our list of blogs. We’ll also show you how to crop and rotate images when you edit pictures online in Pixlr.
Finding the WordPress Image Size
If you’re like us, then you need to find the WordPress image size that is already used in your blog list.
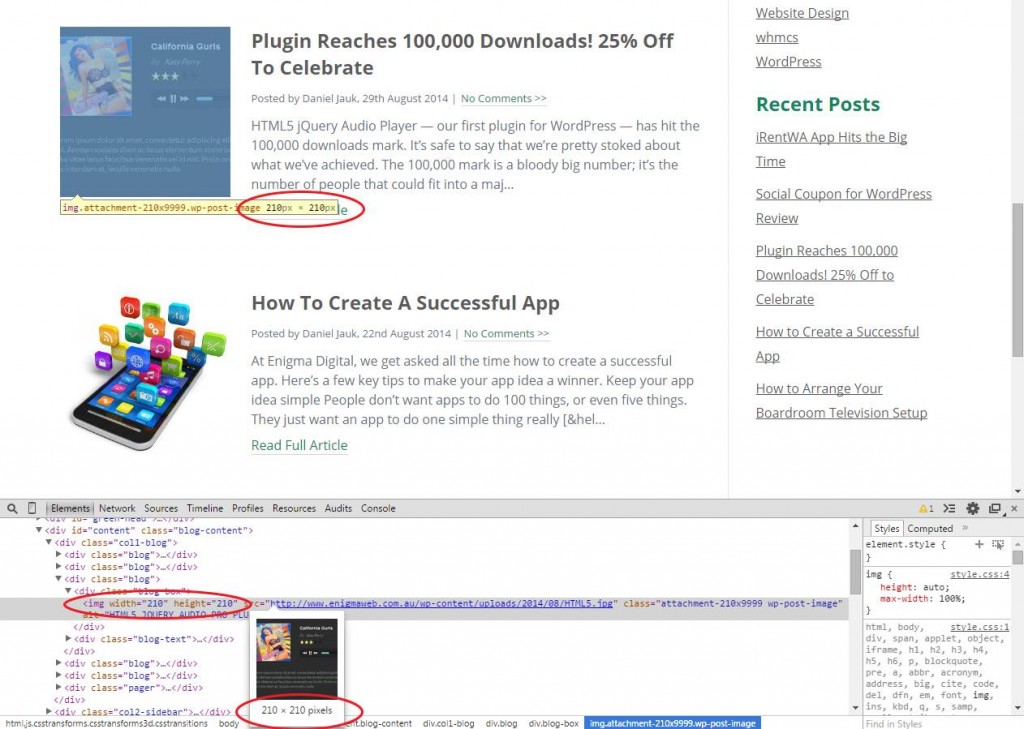
- Go to your blog webpage, look at your thumbnails, right-click a thumbnail, and click “Inspect Element”. (This should be available on most browsers like Google Chrome, Internet Explorer, or Firefox.)
- View the highlighted yellow line that ends in px, or scroll down to the line that begins with <img width=. The numbers corresponding to the width and height refer to pixels. In our case, it is 210px x 210px, or <img width=“210” height=“210”. This means that we need to download an image equal to, or larger than, 210×210 px, otherwise the image will be blurred on our WordPress site.
How to Upload Pictures Online With Pixlr
Now let’s edit pictures online and change the WordPress image size.
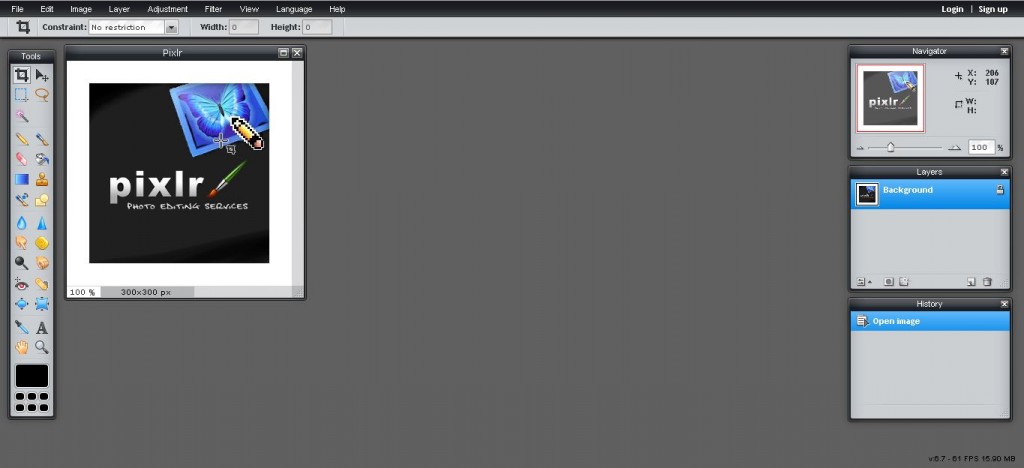
- Go to the Pixlr Editor website.
- Click “Open image from computer” or “Open image from URL”. (It’s best to save the image to your computer and then open it, because opening an image from a URL can sometimes create errors.)
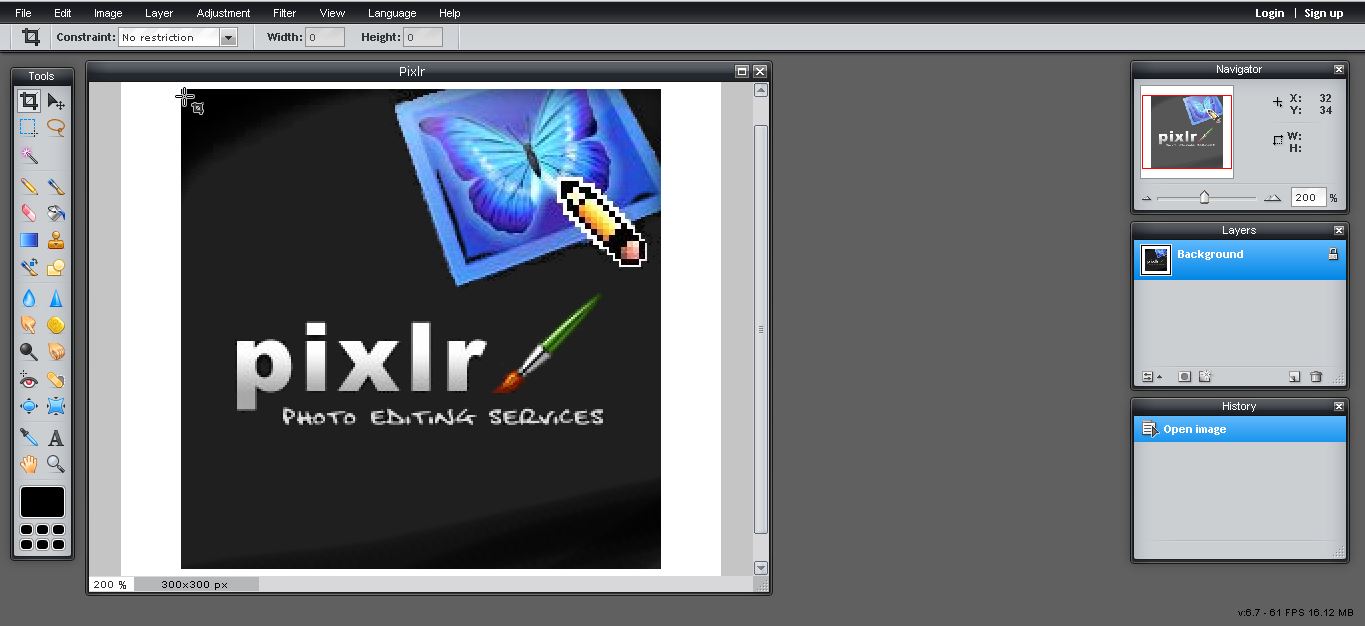
- Your image will be displayed in the image canvas. You’ll also notice the “Tools” panel on the left-hand side of the screen, and the “Navigator” panel, “Layers” panel, and “History” panel on the right-hand side of the screen. The image size will be noted in pixels in the bottom left-hand corner of the image convas. For example, the image we have below is 300×300 px.
How to Use Crop, Rotate, and Image Resizing Tools
We’re now going to show you how to use the crop, rotate, and image resizing tools. In our example, we want to crop the image to remove the white background. We also want to decrease the number of pixels to make it 210×210 pixels to change the WordPress image size.
- Click the crop tool in the top, left-hand corner of the “Tools” panel.
- If you need to, expand the image canvas, and zoom in by clicking on the percentage box in the bottom, left-hand corner of the image canvas. We’ve zoomed to“200%”.

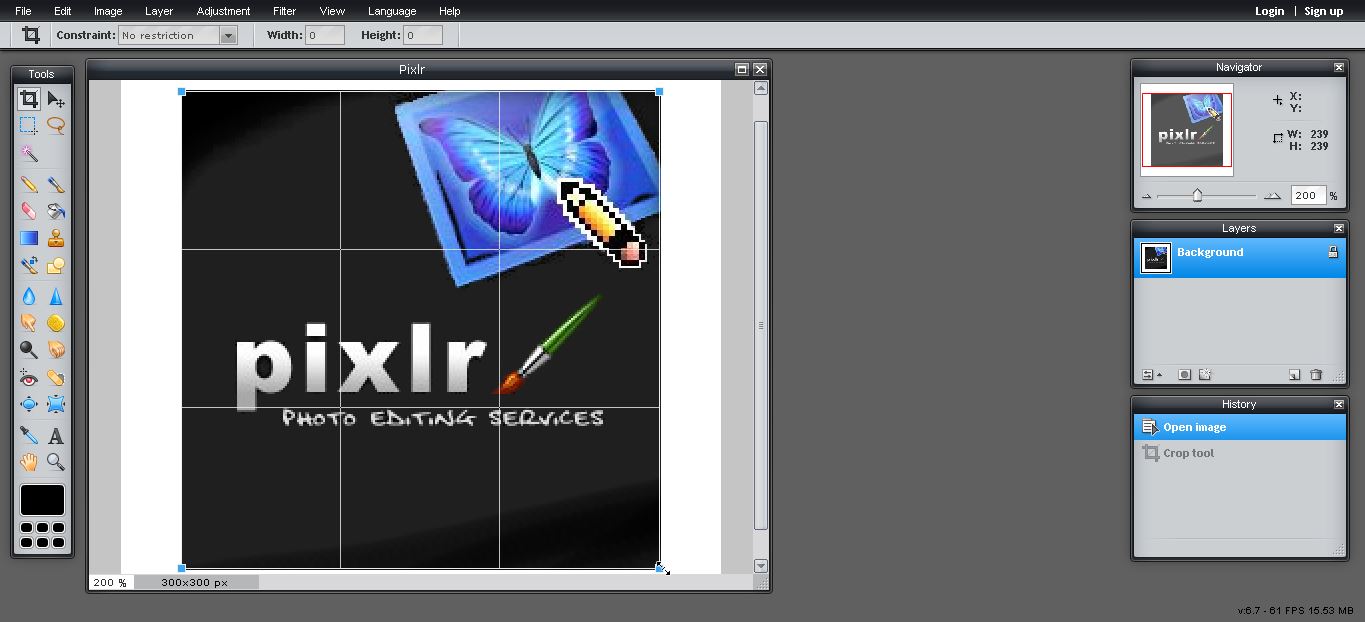
- Drag the crop tool and draw a box to crop out the unnecessary detail of the image.
- After the grid appears, use the “Navigator” panel in the right of the screen to look at the image pixel size of the width and weight. In our case, we want to make sure the width and height is the same so that we won’t stretch the image when we resize it. Press “Enter” when you’re happy.


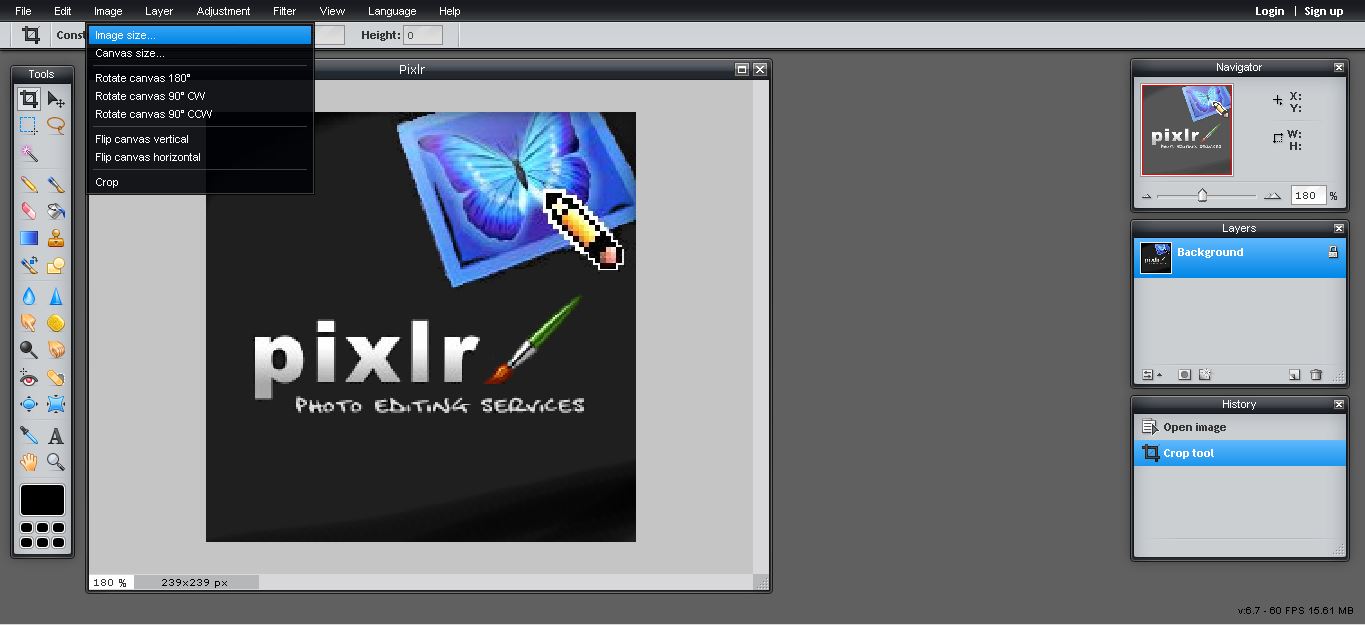
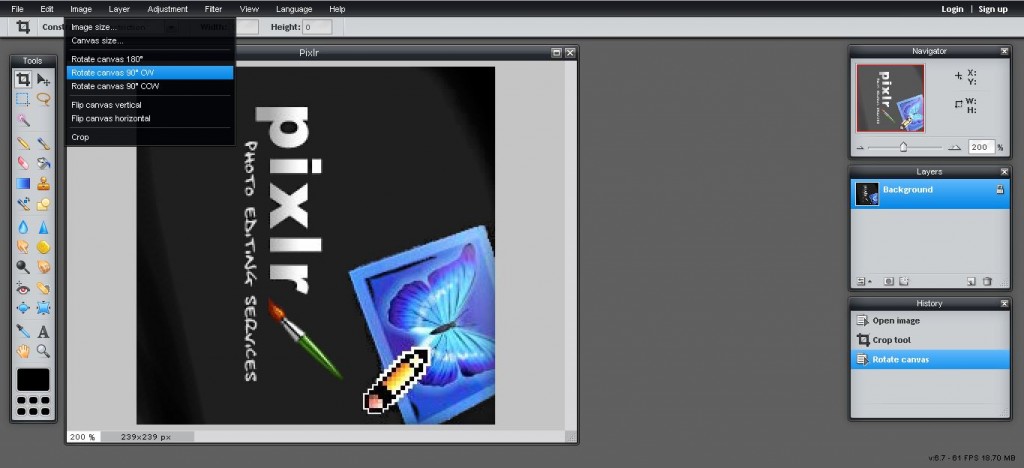
- Although we don’t have to, you might want to rotate the image. To do this, just choose “Image”, then click“Rotate canvas 180°”, “Rotate canvas 90° CW”, or “Rotate canvas 90° CCW” according to your needs. Make sure to press “Ctrl + Z”/“Command + Z” or choose “Edit” then “Undo” if you make a mistake. You could also use the “History” panel to the bottom right if you need to go back more than a few steps.
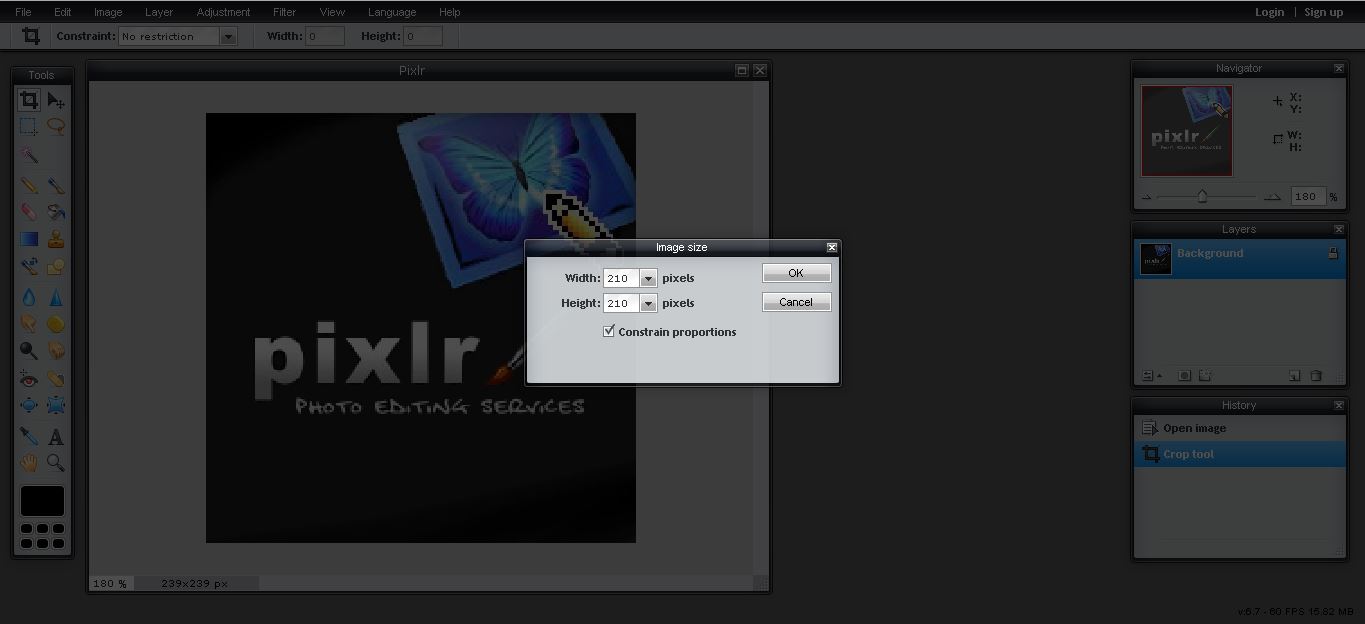
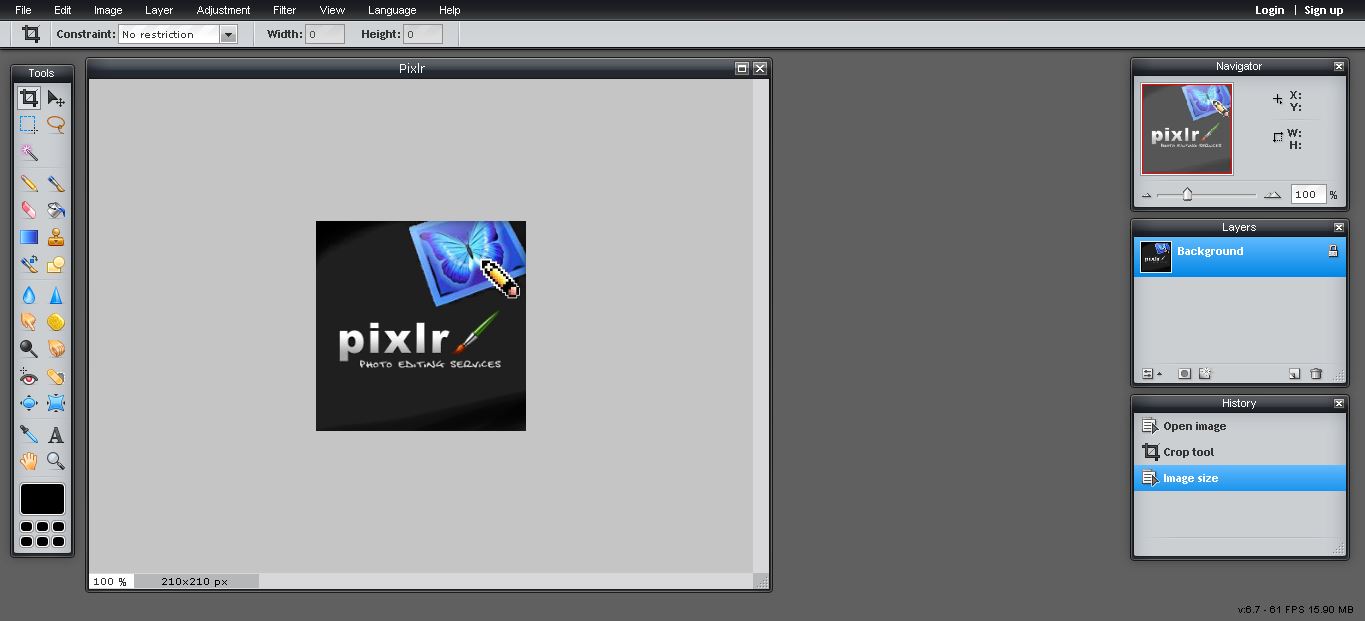
- To change the WordPress image size, choose “Image” and click “Image size…”

- Leave the “Constrain proportions” box ticked if you want to scale the image down, as opposed to stretch it, and put in the width and height of the image. In our case, we’ll put “210” in both.


Saving the Image
Now that you know how to change the WordPress image size, you need to save your image.
- Click “File”, then “Save”, and change the image format to your liking. If in doubt, JPEG is probably best.
- Go to your WordPress dashboard and insert the picture accordingly. Voila!
More Info and Closing Thoughts
If you want more info on using Pixlr, click on the links below:
- https://support.pixlr.com/hc/en-us/categories/200206994-User-Guides-and-Readmes
- http://www.wikihow.com/Use-the-Pixlr-Online-Image-Editor
- https://www.youtube.com/watch?v=A_XDQSG1wsA
So there you have it! As you can see, Pixlr is easy to use for your basic design needs, such as if you want to change the WordPress image size. Don’t get us wrong: paid software will give you more bang for your buck, but you might find Pixlr useful if you rarely (or can’t) use paid image editing software. Any questions, comments, thoughts? How do you edit pictures or change the WordPress image size?
Daniel Jauk
Daniel is currently writing full time as part of Curtin University's Marketing team.
Latest posts by Daniel Jauk (see all)
- How to Overcome Reasons for Shopping Cart Abandonment in WordPress - 26 March, 2015
- How to Build Authority on Social Media: Frequently Asked Questions - 12 March, 2015
- Using Social Media for Business: Facebook, Twitter, Google+, Pinterest - 26 February, 2015



Had so much trouble with the last SEO company, I been researching
it at home and next time I will hire temp staff to do it
I will defo be coming back, ’tis a great blog